Writing Markup with JSX – React
The library for web and native user interfaces
react.dev
JSX는 자바스크립트 환경에서 HTML이랑 비슷한 마크업을
작성하고 사용 가능하게 만들어주는 익스텐션이다
JSX: JavaScript에 마크업 추가하기
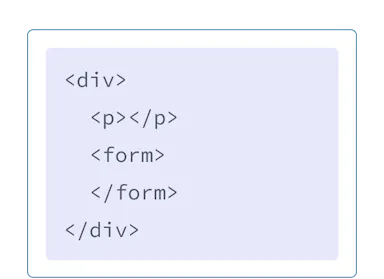
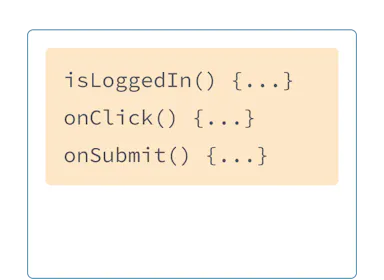
수년간 웹에서는 HTML, CSS, JavaScript를 통해 개발해 왔다
HTML을 통해 구조, CSS를 통해 디자인, 그리고 로직을 위한 JavaScript는
주로 각각의 파일에 저장해 사용되는 경우가 대부분이었다


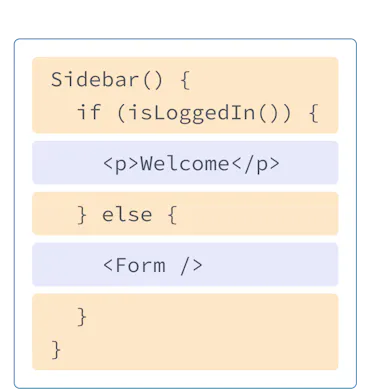
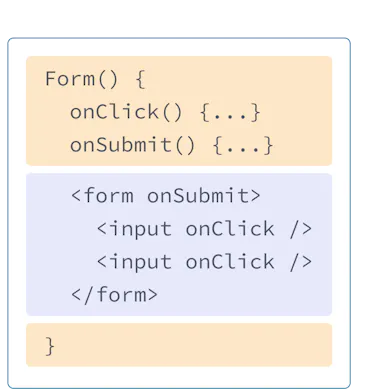
React는 컴포넌트 구조를 갖추고 있기 때문에 각 JavaScript 로직을 HTML 로직이랑
함께 구현해서 필요한 부분만 재사용하기 유용하게 JSX 형태로 만들어졌다
이를 통해 JavaScript가 HTML을 통제하는 느낌을 줘서 로직과 상호 작용에 이점을 주게 되었다


모든 로직이 동기화 되서 수정이 필요할때
JavaScript 로직이 곧바로 HTML에 영향을 주게 되었다
JSX 사용하는 방법 - JSX 규칙
JSX를 사용하기 위해서는 JavaScript 함수에서
return()을 통해 HTML 코드를 보내면 된다
export default function TodoList() {
// 모든 JavaScript 로직
return (
// HTML 코드
)
}
하지만 HTML 코드를 평소에 쓰는것 처럼 복붙하면 오류들이 생기게 되는데
JSX를 올바르게 사용하기 위한 규칙은 총 3가지다:
1. 모든 HTML은 한 태그안에 들어가야 된다
※ 올바르지 않은 JSX ※
<h1>Hedy Lamarr's Todos</h1>
<ul>
<li>Invent new traffic lights
<li>Improve the spectrum technology
</ul>
위에 HTML은 <h1> 그리고 <ul>로 이루어져 있는데,
한 태그안에 들어가 있지 않은것을 볼수가 있다
<div>
<h1>Hedy Lamarr's Todos</h1>
<ul>
...
</ul>
</div>
이렇게 모든 HTML을 한 <div>로 묶어서 return을 해야된다
※ 참고로 empty tag (<> </>)을 사용해도 된다 ※
이러한 이유는 React는 트리 형태로 이루어져 있어 Render을 할때
노드 포인터 같은 형태로 어디 부분을 유저에게 보여줘야 되는지 파악하기 때문이다
이를 통해 return 되는 코드가 한 Object이어야지 Dom이
여러번 실행이 되지 않고 올바르지 않게 구현이 된다
2. 모든 태그는 닫혀 있어야된다
HTML과 같이 <div>가 있다면 </div>같이 닫아 줘야된다
즉 HTML이랑 코드를 작성하는 방법은 같다
3. 대부분의 요소들은 카멜 표기법을 사용한다
모든것을 합쳐 코드를 보자면 이러한 결과가 나온다
export default function TodoList() {
return (
<>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
className="photo"
/>
<ul>
<li>Invent new traffic lights</li>
<li>Rehearse a movie scene</li>
<li>Improve the spectrum technology</li>
</ul>
</>
);
}
'My Front End Journey > React' 카테고리의 다른 글
| [React 공부] 1-5. 컴포넌트에 Props 전달하기 (0) | 2024.04.15 |
|---|---|
| [React 공부] 1-4. JSX안에 JavaScript 사용하는 방법 (0) | 2024.04.14 |
| [React 공부] 1-2. 컴포넌트 가져오기 & 보내기 (0) | 2024.04.13 |
| [React 공부] 1-1. 첫 컴포넌트 만들기 (0) | 2024.04.11 |
| [React 공부] 1. Describing the UI - 리액트의 UI 설명 (0) | 2024.04.11 |



